Verbeteren pagespeed website – Pagespeed ranking factor SEO?
PageSpeed verwijst naar de snelheid waarmee een webpagina wordt geladen en weergegeven voor een gebruiker. Het omvat verschillende aspecten van de prestaties van een website, zoals de laadtijd van de pagina, de tijd die nodig is om interactieve elementen weer te geven, en hoe snel de pagina reageert op gebruikersinteracties zoals klikken en scrollen.
De meest bekende tool om je pagespeed performance te testen is Pagespeed Insights. Deze tool is gemaakt door Google om de website performance te analyseren van je website. Onder andere wordt er gekeken naar de Core website vitals in de tool. De Core Web Vitals zijn een set van belangrijke prestatie-indicatoren die door Google zijn gedefinieerd en die de gebruikerservaring op websites meten. Loading speed is onderdeel van deze website vitals.
Hoe verbeter je je website pagespeed?
Het verbeteren van de PageSpeed van je website is een belangrijke factor voor je Page Experience. Snellere laadtijden dragen bij aan een betere gebruikerservaring en kunnen resulteren in een hogere ranking in zoekmachines (SEO). Hier zijn enkele tips om de PageSpeed van je website te verbeteren:
1. Optimaliseer afbeeldingen
Afbeeldingen zijn vaak de grootste boosdoeners als het gaat om trage laadtijden. Zorg ervoor dat afbeeldingen zijn geoptimaliseerd voor het web door ze te comprimeren zonder verlies van kwaliteit. Gebruik ook moderne beeldformaten zoals WebP om bestandsgroottes verder te verkleinen.
2. Minimaliseer HTTP-verzoeken
Elk element op je webpagina vereist een apart HTTP-verzoek. Door het combineren van CSS en JavaScript-bestanden en het minimaliseren van het aantal afbeeldingen en andere bronnen, kun je het aantal HTTP-verzoeken verminderen en de laadtijd verbeteren.
3. Gebruik browsercaching
Stel de juiste cache-regels in zodat statische bronnen zoals afbeeldingen, CSS en JavaScript-bestanden worden opgeslagen in de cache van de browser van de gebruiker. Op die manier hoeven deze bronnen niet telkens opnieuw te worden gedownload bij elk bezoek aan de site.
4. Gebruik een Content Delivery Network (CDN)
Een CDN kan de laadtijden van je website verbeteren door de content te leveren vanaf servers die zich fysiek dichter bij de gebruiker bevinden. Dit vermindert de afstand en de tijd die nodig is om de content te laden.
5. Minimaliseer en optimaliseer CSS en JavaScript
Verwijder ongebruikte CSS- en JavaScript-code en minimaliseer de bestandsgrootte van deze bronnen door ze te comprimeren en te combineren.
6. Gebruik lazy loading
Implementeer lazy loading voor afbeeldingen en video’s, zodat alleen de zichtbare inhoud bij het laden van de pagina wordt geladen, waardoor de laadtijden worden verbeterd.
7. Optimaliseer de serverresponse
Zorg ervoor dat je webserver efficiënt is geconfigureerd en gebruik maakt van caching en compressie om de server respons te verbeteren.
8. Minimaliseer de tijd tot interactie (TTI)
Zorg ervoor dat de belangrijkste inhoud van de pagina snel wordt weergegeven en dat de pagina snel reageert op interacties van de gebruiker, zoals klikken en scrollen.
9. Gebruik een responsief ontwerp
Zorg ervoor dat je website is geoptimaliseerd voor verschillende apparaten en schermformaten, zodat gebruikers een consistente ervaring hebben, ongeacht het apparaat dat ze gebruiken.
10. Analyseer met Pagespeed Tools
Gebruik tools zoals Google PageSpeed Insights, GTmetrix, of Pingdom om regelmatig de laadsnelheid van je website te controleren en te optimaliseren. Deze tools geven vrij duidelijk aan waar de verbeterpunten liggen van je website.
Is Pagespeed en Google Page Experience een ranking factor voor je SEO?
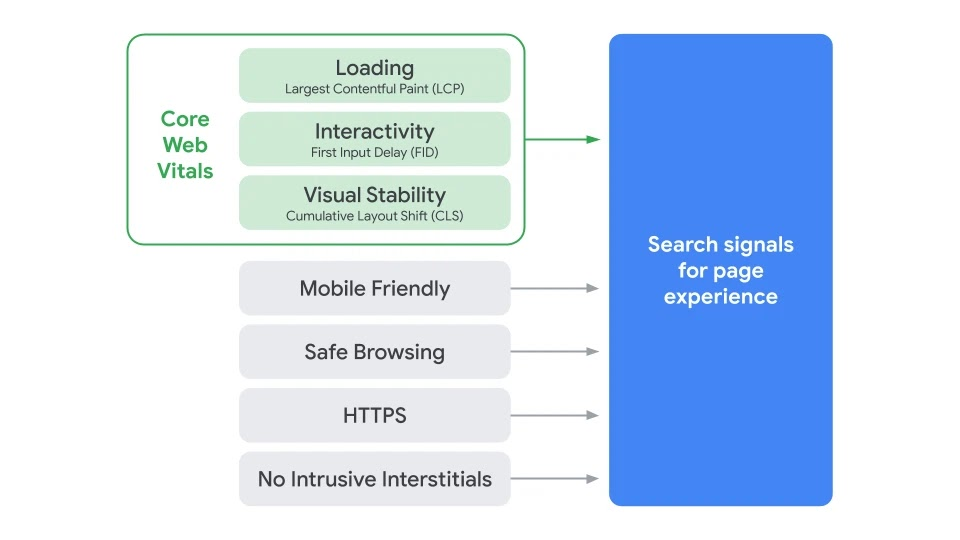
Pagespeed is onderdeel van de Core website vitals, en deze zijn weer onderdeel van de algehele Google Page Experience. De afbeelding hieronder geeft goed aan hoe de Page-experience in elkaar steekt.

De belangrijkste componenten van Google Page Experience
Core Web Vitals: Zoals eerder vermeld, meten deze de laadsnelheid, interactiviteit en visuele stabiliteit van een webpagina.
Mobielvriendelijkheid: Dit houdt in dat de website goed functioneert en geoptimaliseerd is voor mobiele apparaten. Dit omvat responsief design en mobiele bruikbaarheid.
Veilige browse-ervaring: Websites die HTTPS gebruiken, worden als veiliger beschouwd en genieten de voorkeur van Google.
Geen irritante advertenties: Websites die gebruik maken van Ads en Popups die de inhoud van de pagina verbergen, worden negatief beoordeeld.
Google Page Experience is bedoeld om website-eigenaren aan te moedigen om te focussen op het bieden van een betere gebruikerservaring voor hun bezoekers. Dit komt omdat Google gelooft dat websites die een positieve gebruikerservaring bieden, uiteindelijk beter presteren en meer waarde toevoegen voor de gebruikers.
Krijg je betere Google rankings door een uitstekende Page Experience?
Het idee is van wel natuurlijk dat Page Experience een belangrijk onderdeel is van je SEO. Google geeft ook sinds kort aan dat de Core website vitals als directe ranking factor zijn meegenomen in de ranking systems (bron: Searchengineland). Nu blijft het natuurlijk gissen hoeveel het daadwerkelijk weegt. Quality content lijkt nog altijd de overhand te hebben in goede SEO rankings maar Page Experience weegt dus wel degelijk mee. Omdat Pagespeed een belangrijk component is van de Page Experience, kan je zeggen dat Pagespeed een ranking factor is voor Google. Maar, staar je niet dood op snelheid van je website en besteed talloze uren aan het verbeteren van je snelheid. Het is meer dat wanneer je extreem slechte snelheid hebt, dat de Pagespeed drastisch omlaag gaat. Of je nou 70% of 90% scoort, zal naar mijn idee niet zoveel schelen.


